Unityで複数のスマホ解像度に対応する方法
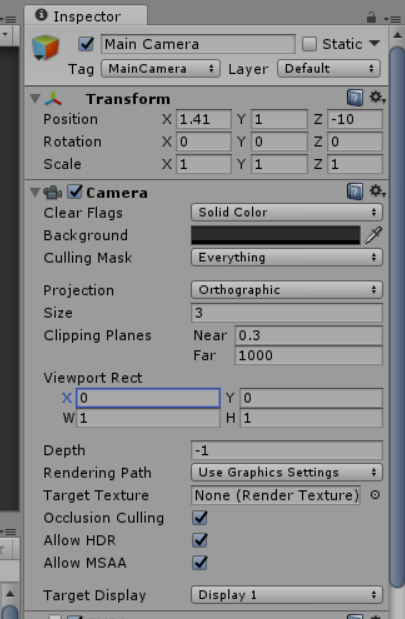
Cameraの設定

Transform.Position, Transform.Rotationの設定でUI以外の見える範囲の調整が出来る。
これは実際のカメラの位置と回転が設定出来ます(出来ました)。
Scaleの設定とPositionのZ軸の設定は全く効果がないです。(なんでだろう?)
ProjectionがOrthographicの時のSizeはUI以外の見える範囲の大きさが変更出来ました。
これはTransform.Position.z を変更しているっぽい動きをします。

とりあえず1080x1920のスマホの一般的な画面を作り込んで、上記のカメラ設定をして、
ViewportRect の X, Y, W, H の設定で見える範囲を変更します。
このViewportRectの設定の変更で、はUIとUI以外、全ての見える範囲の変更が出来た。
これは1にスケール化(ノーマライズ)されていて、X, Yどちらかの方向の大きい方が1となり、他方は0~1の値となります。
このViewportRect設定は見える範囲なので(0, 0, 1, 1)より見える範囲を狭くすると実際の画面では画面の端っこに帯が見えてしまいます。
UI設定

CANVASの設定
RenderModeをScreen Space -Overlay → Screen Space - Camera に変更してRender Cameraをプロジェクトで設定しているカメラにすると、ワールドスペースとUIスペースが統合されます。
Plane Distanceの設定でUIキャンバスのレイヤーの位置が設定出来るので、3Dオブジェクトの前後にUIの表示を設定出来ます。
(通常のレイヤー優先度はOrder in Layerで設定)
アスペクト比を変更して画面をフィットさせる方法
このやり方が分からないのです...。
やるとすれば全てのゲームオブジェクトに対しての親ゲームオブジェクトを作って、そのゲームオブジェクトを実際のスクリーンのアスペクト比になるようにスケーリングするのがいいのかな、と。
役に立ちそうなリンク
Unityでモバイル向けに複数解像度対応 – GeekHacker(ギークハッカー)
Unityのコルーチン
Unityのコルーチンをスタートさせたクラスでは最初にコルーチンを呼んだらStart()が呼ばれるような振る舞いをする? <ー しません!!
Unity アニメーションTips
Unityで複数のゲームオブジェクトに対して同一タイムラインでアニメーションしたい場合は、親ゲームオブジェクトを作成してそれに対するアニメーションクリップを作成します。
更にあるゲームオブジェクトを相対座標で移動させるアニメーションを作成したい場合も、スクリプトでそのゲームオブジェクトの絶対座標をごにょごにょいじって制御して、そのゲームオブジェクトの親オブジェクトの座標をごにょごにょいじる事で相対座標(±オフセット)を制御する事が可能になります。
Unity リンク集
Unity 語彙集
Culling ポリゴンの裏面描画など
Albedo 透明ではない色指定
Lambert (デフューズ) と BlinnPhong (スペキュラ) 照明の当たり方
Unityのシェーダー
シェーダーはとっかかりが難しいと感じてましたが、サンプルなど見てるとある一定の文法があってそれになぞっていけば理解は出来そうだと考えています。
Shader "Example/testple" {
Properties {
_MainColor("Color", Color) = (1,1,1)// インスペクタで扱う変数(プロパティ)定義
}
SubShader {
Tags { "RenderType" = "Opaque" }
CGPROGRAM// ここから
#pragma surface surf Lambert
struct Input {
float4 color : COLOR;
};
float4 _MainColor;
void surf (Input IN, inout SurfaceOutput o) {// IN 入力
o.Albedo = _MainColor.rgb;// o 出力
}
ENDCG// ここまでにサーフェースシェーダーを記述
}
Fallback "Diffuse"//省略可能 エラー時の代替シェーダー
}